Chainlens Ushers in Advanced NFT Visualisation & Diagnostics
One of the things we've learnt from running the Chainlens Appchain and Blockchain Explorer on a number of different blockchain and appchain networks is that NFTs aren't always properly deployed. This results in broken media links where you can't see visual assets such as images or videos associated with them.
Both our customers and the Chainlens team have wanted to have a more elegant way to understand what's happening with NFT assets and we've rolled out some new features in Chainlens to help people understand what's happening with their NFTs.
NFT Navigation
We've made it as simple as possible to navigate to the NFT view in Chainlens. You now have the NFTs menu item prominently displayed on the navbar.
Clicking this link takes you to the listing page for all NFTs (we’re using our Palm Network instance to illustrate this new functionality).
From here you can click on a specific NFT and view information about it including its name, image, description and any attributes.
Additionally, we recognise that sometimes information is missing from NFTs preventing from them rendering correctly in explorers. To address this we've added additional information in Chainlens for users.
To unpack this, we need to discuss how NFTs are implemented on Ethereum networks.
Components of an NFT
NFTs are created by smart contracts implementing the ERC-721 or ERC-1155 standards.
ERC-721 is the original NFT standard. ERC-1155 came along later adding the ability to use a single smart contract for managing multiple collections of fungible and non-fungible tokens.
You'll see both types of tokens in Chainlens, where ERC-721 tokens are labelled Non-Fungible, whereas ERC-1155 are labelled Hybrid.
An ERC-721 NFT labelled Non-Fungible
An ERC-1155 NFT labelled Hybrid
Metadata
Both standards contain an optional metadata extension which is used to provide information about the assets contained by NFTs.
These interfaces are below.
ERC-721 Metadata Interface
interface ERC721Metadata /* is ERC721 */ {
/// @notice A descriptive name for a collection of NFTs in this contract
function name() external view returns (string _name);
/// @notice An abbreviated name for NFTs in this contract
function symbol() external view returns (string _symbol);
/// @notice A distinct Uniform Resource Identifier (URI) for a given asset.
/// @dev Throws if `_tokenId` is not a valid NFT. URIs are defined in RFC
/// 3986. The URI may point to a JSON file that conforms to the "ERC721
/// Metadata JSON Schema".
function tokenURI(uint256 _tokenId) external view returns (string);
}
ERC-1155 Metadata Interface
interface ERC1155Metadata_URI {
/**
@notice A distinct Uniform Resource Identifier (URI) for a given token.
@dev URIs are defined in RFC 3986.
The URI MUST point to a JSON file that conforms to the "ERC-1155 Metadata URI JSON Schema".
@return URI string
*/
function uri(uint256 _id) external view returns (string memory);
}
This metadata extension, named tokenURI(uint256 _tokenId) and function uri(uint256 _id) in ERC-721 and ERC-1155 contracts respectively returns a URI string which can be used to obtain additional data about an NFT encoded in JSON.
This URI string will usually resolve to a URL. The URL is often hosted on the decentralised IPFS network, but it could be a location on a traditional storage location, such as an AWS S3 bucket.
The format of the JSON schemas is as per the below.
ERC-721 URI schema
{
"title": "Asset Metadata",
"type": "object",
"properties": {
"name": {
"type": "string",
"description": "Identifies the asset to which this NFT represents"
},
"description": {
"type": "string",
"description": "Describes the asset to which this NFT represents"
},
"image": {
"type": "string",
"description": "A URI pointing to a resource with mime type image/* representing the asset to which this NFT represents. Consider making any images at a width between 320 and 1080 pixels and aspect ratio between 1.91:1 and 4:5 inclusive."
}
}
}
ERC-1155 URI schema
{
"title": "Token Metadata",
"type": "object",
"properties": {
"name": {
"type": "string",
"description": "Identifies the asset to which this token represents"
},
"decimals": {
"type": "integer",
"description": "The number of decimal places that the token amount should display - e.g. 18, means to divide the token amount by 1000000000000000000 to get its user representation."
},
"description": {
"type": "string",
"description": "Describes the asset to which this token represents"
},
"image": {
"type": "string",
"description": "A URI pointing to a resource with mime type image/* representing the asset to which this token represents. Consider making any images at a width between 320 and 1080 pixels and aspect ratio between 1.91:1 and 4:5 inclusive."
},
"properties": {
"type": "object",
"description": "Arbitrary properties. Values may be strings, numbers, object or arrays."
}
}
}
Correct NFT Deployment
In order for NFTs to render correctly, it is essential that the smart contract creating them includes the following steps:
-
Lookup by token id returns a metadata URI
-
The metadata URI is accessible
-
The metadata URI contains an image URI property
-
This image URI is accessible and contains a valid image format
If any of the above steps fail then an NFT will not render correctly.
Given the series of stages required to render NFTs correctly, Chainlens now makes it clear where the problems lie when NFTs aren't being rendered correctly.
Digging Deeper into NFTs in Chainlens
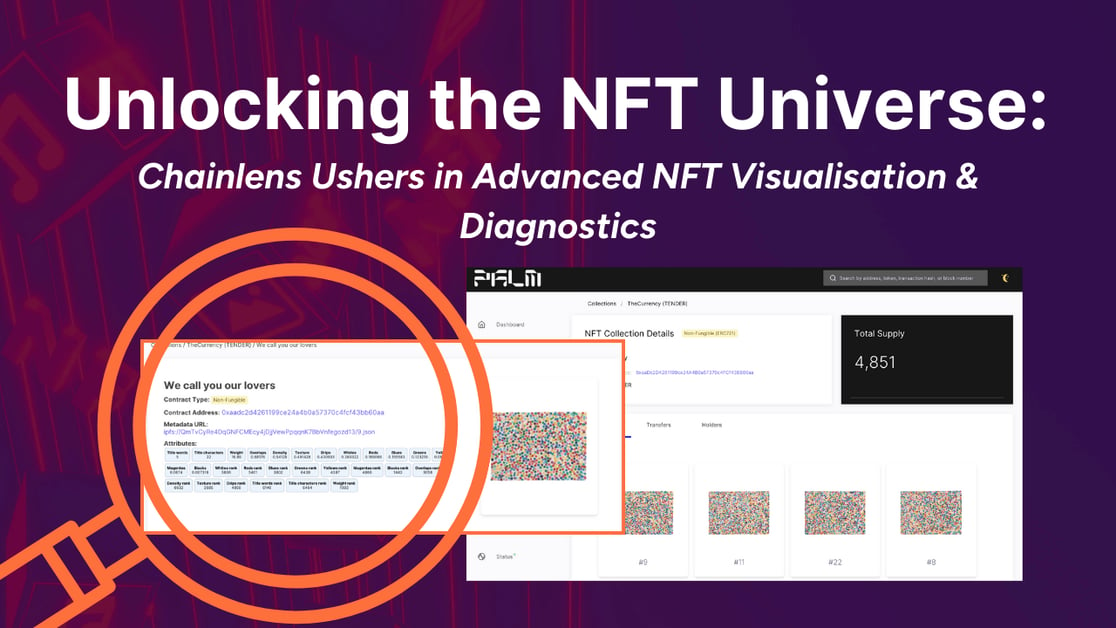
When you navigate to an NFT collection page, the Collections tab displays the NFTs in the collection. Provided the NFT has been deployed correctly you will see preview images for individual NFTs in the collection.
Clicking on one of the NFTs will show you information about that specific NFT. In the below example, we have the name, NFT type, address, metadata URL and attributes.
If you click on the metadata URL hyperlink you will be able to see the metadata associated with the NFT.
In this instance, it's hosted on IPFS.
If there are any issues with the rendering of the NFT, it's straightforward to see where the problem lies.
-
If there is no metadata for the token, the metadata URL will be blank
-
If the metadata URL is not accessible, a No Metadata image is displayed
-
If the image URI is not accessible, a blank image is displayed
An NFT without metadata
There’s More to Come
The NFT support provided by the Chainlens Appchain and Blockchain Explorer provides a lot of beneficial functionality for users who want to see NFTs that they own or that exist on blockchain networks and appchains. Furthermore, it is crucial for us to provide a seamless experience in identifying and resolving any issues that may arise with NFTs. This ensures that teams can promptly address any problems and guarantee that NFTs function as intended for users.
We’re excited to share these latest NFT updates with Chainlens, and we have a number of additional improvements we’re working on that we’ll be releasing shortly.
To keep up with what’s happening with the Chainlens Appchain and Blockchain Explorer, make sure you follow @chainlenshq on Twitter for the latest news and announcements!